CorelDRAW 教學 背景圖實作 透明度 旋轉複製 漸層填色 網狀填色
今天在免費圖庫看到一張背景圖, 想說就用這張圖當實作的範本
下載網址: http://vectorclub.net/wp-content/themes/original/zip/0326.zip

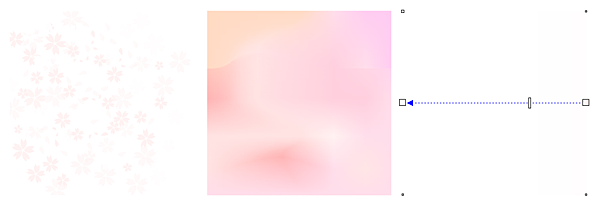
首先我們先來看看這張圖構造是什麼
可以看到分三個部份, 1. 櫻花花瓣, 2. 底圖, 3. 漸層遮罩

1. 櫻花花瓣
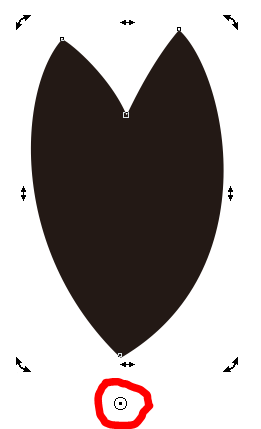
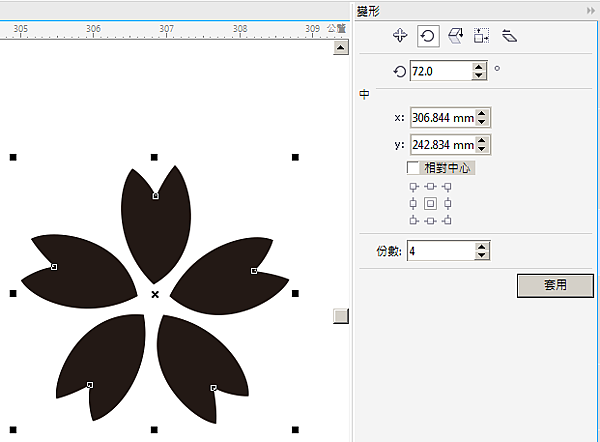
先畫一片花瓣, 更改中心點


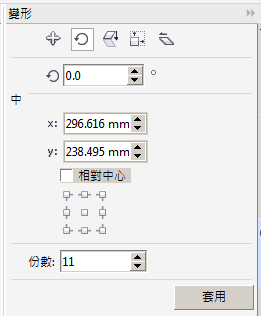
開啟變形泊塢視窗

櫻花是5瓣, 所以
角度=360/5
份數=5-1(要扣掉自己)
(很重要的提示, 在CorelDRAW裡, 只要可以填入數字的, 都可以把他當成計算機, 也就是說只要輸入360/5就會自動換算成72)

把花瓣組合成一個物件方便填色及更改透明度
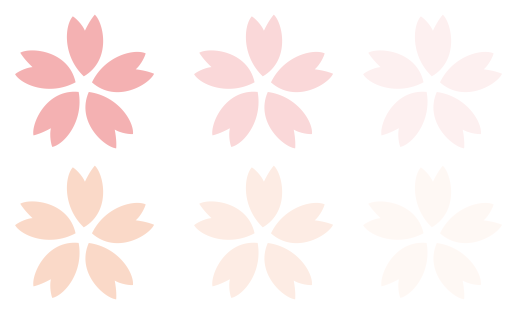
下方透明度為0, 50, 80(數值越大, 越透明)

再依照自己喜好, 縮放, 旋轉, 位置, 填色, 透明度, 任意調整排列
如下圖

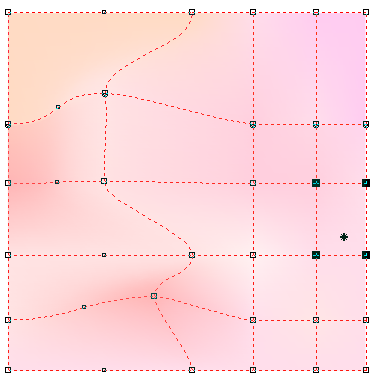
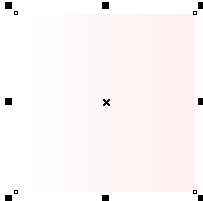
2. 底圖, 採用網狀填色
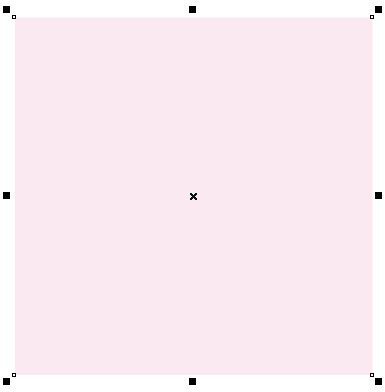
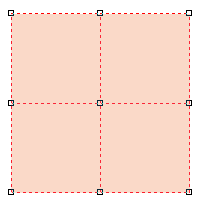
先繪製正方形物件, 填色

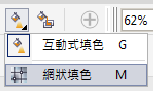
選網狀填色, 或快速鍵M, 物件會變成網狀填色


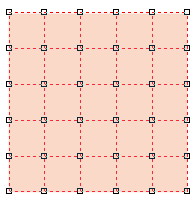
把格點數量調成5


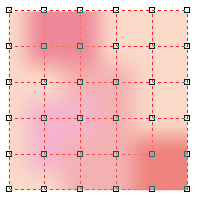
用左鍵按住色盤顏色, 直接拉至格點或四格點中間

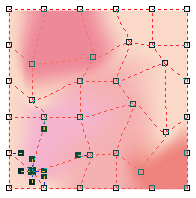
當滑鼠靠近格點會出現移動符號, 便可點選格點拖動格點
可任意調整

如範例

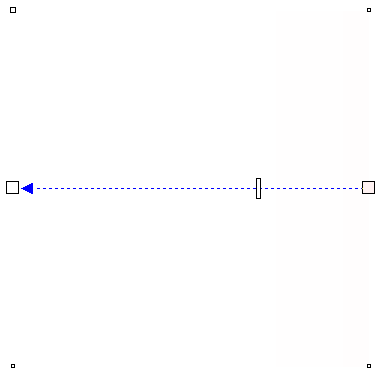
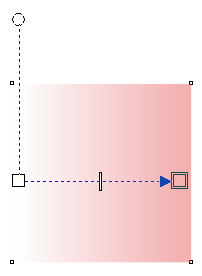
3. 漸層遮罩
可以看出範例的填色是漸層, 由白到粉色

我們先繪製正方形物件
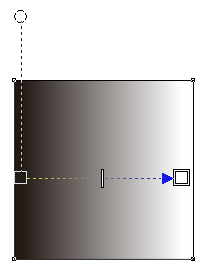
選互動式填色, 或快速鍵G, 按住物件拖動(按住Shift,再拖動)


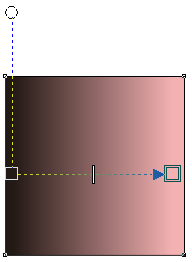
填色後, 直接點色盤顏色拖至小方塊內, 並取消邊框


點透明度工具, 再調整透明度

4. 依排列上下順序, 重疊就完成
最上面花瓣, 再漸層遮罩, 再底圖



沒有留言:
張貼留言