CorelDRAW 教學 矩形工具與3點矩形工具
使用矩形工具
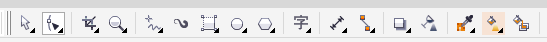
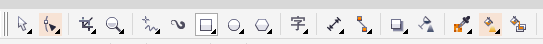
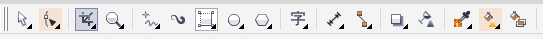
1. 選取功能表列>視窗>工具列>工具箱 打勾, 就會出現工具箱 (預設打勾出現, 若誤按關掉, 則可依此路徑打開)
第七項為矩形工具

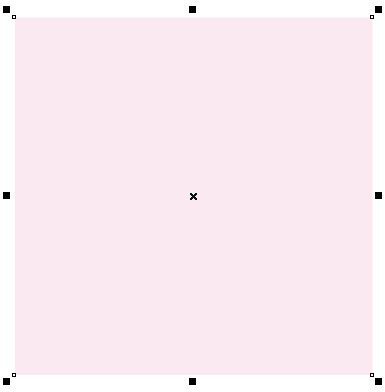
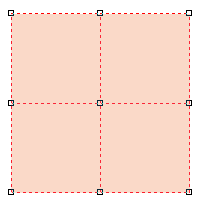
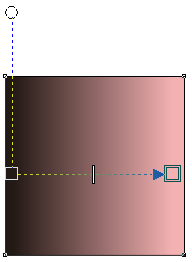
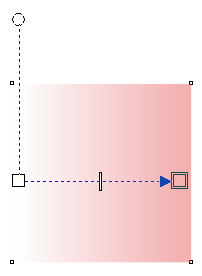
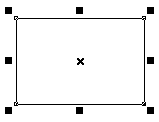
2. 點擊矩形工具在頁面上點擊拖放, 即可繪製一矩形
四角黑點按住拖動, 即可放大縮小
中間四邊黑點按住拖動, 為上下, 左右放大縮小

使用3點矩形工具
1. 選取功能表列>視窗>工具列>工具箱 打勾, 就會出現工具箱 (預設打勾出現, 若誤按關掉, 則可依此路徑打開)
第七項矩形工具按住會出現選項, 選3點矩形工具

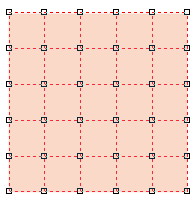
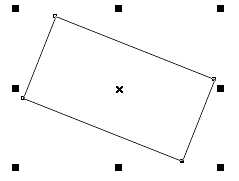
2. 點擊3點矩形工具在頁面上按住拖放, 為繪製矩形的傾斜角度及寬度, 放掉即可設定矩形高度
四角黑點按住拖動, 即可放大縮小
中間四邊黑點按住拖動, 為上下, 左右放大縮小

調整矩形圓角, 扇形角, 倒棱角
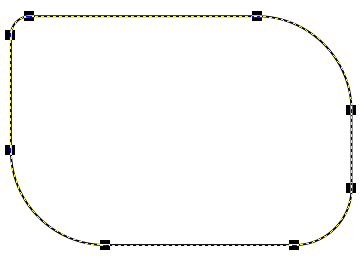
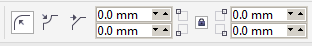
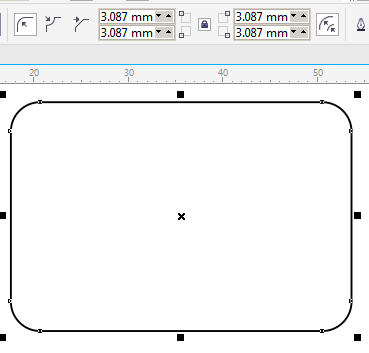
點擊矩形, 在狀態列出現圓角, 扇形角, 倒棱角, 角的尺寸, 中間為4角同步或單獨設定

圓角

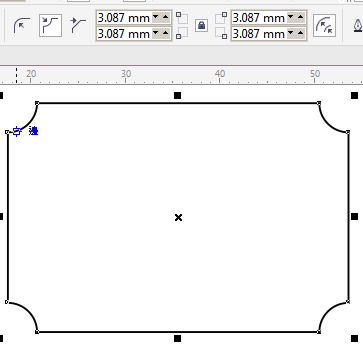
扇形角

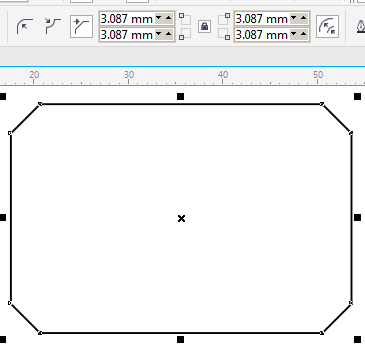
倒棱角

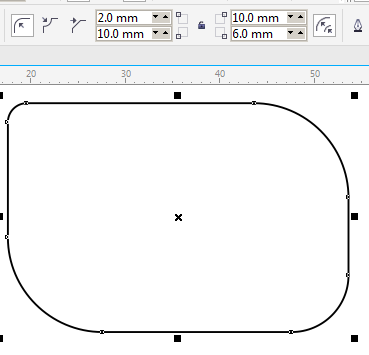
自定角尺寸

也可以使用第二項的形狀工具, 按住線修節點直接調整