CorelDRAW 教學 圖框精確剪裁
圖框精確剪裁常常用在圖片去背, 及剪裁圖片(不影響實際圖片, 可在框架內任意移動圖片), 也可以置入文字或物件
圖框精確剪裁功能常用, 置入於框架內及擷取內容二項功能常用, 可自行建立快捷鍵(圖片內的快捷鍵是編者自行建立的)
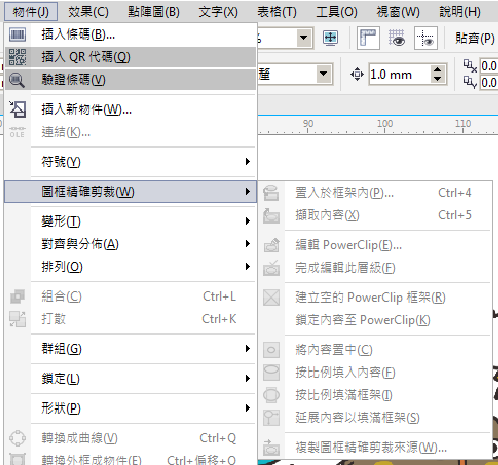
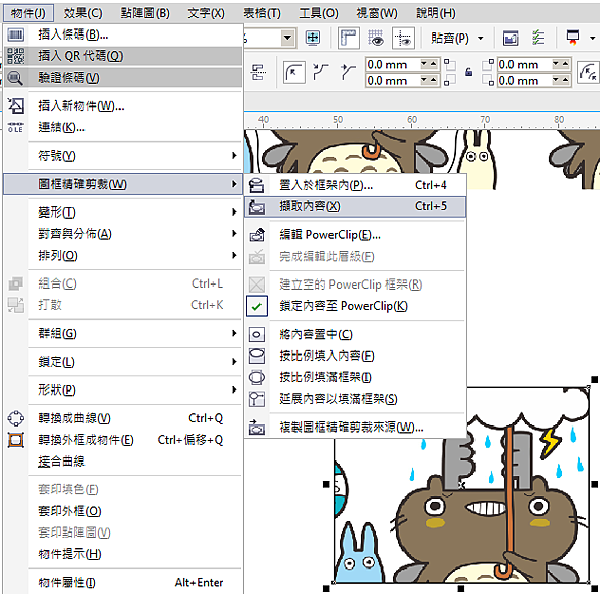
點取功能表列>物件>圖框精確剪裁, 就可看到各項功能

1. 置入於框架內
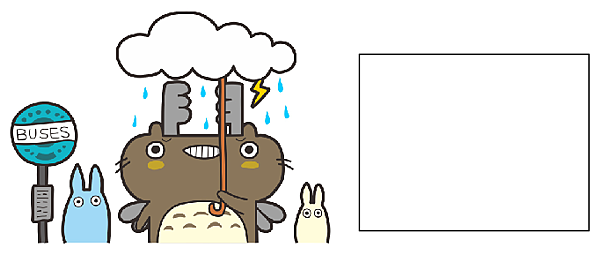
先準備要置入容器內的圖片及框架

把圖片移至框架內重疊

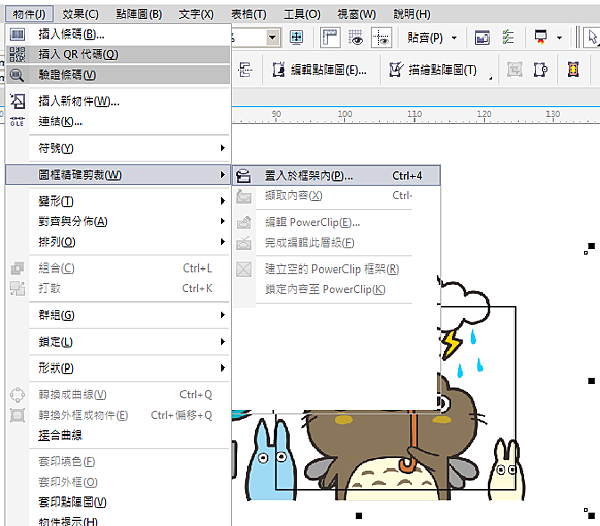
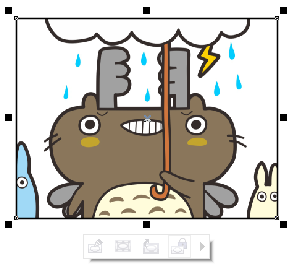
先選取圖片, 再選取功能表列>物件>圖框精確剪裁>置入於框架內

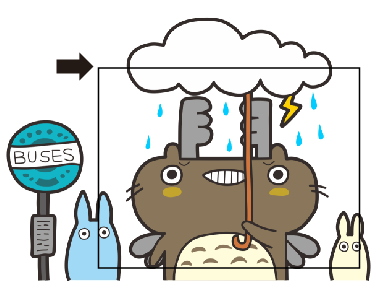
點選後, 會有個出現箭頭, 移至要放入那個框架

沒有選到框架, 就會出現詢問視窗

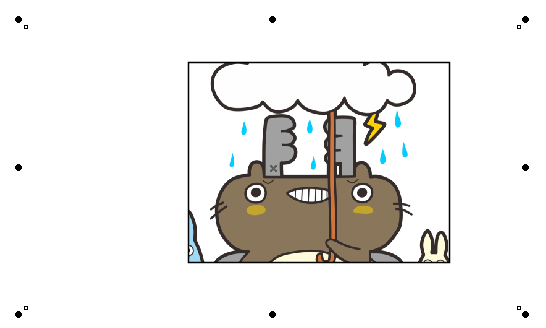
點選框架後, 圖片已放入框架內, 超出框架的部份則不會顯示, 就像被剪裁一樣

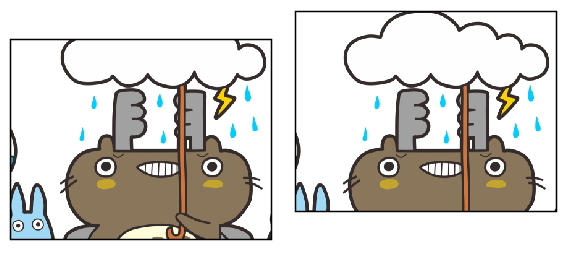
利用不規則框架, 只保留中間的龍猫

2. 擷取內容
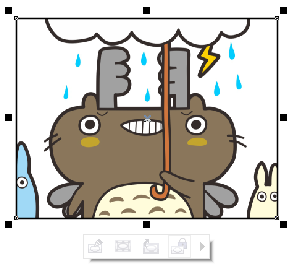
先選取圖片, 再選取功能表列>物件>圖框精確剪裁>擷取內容, 就可把物件移出框架

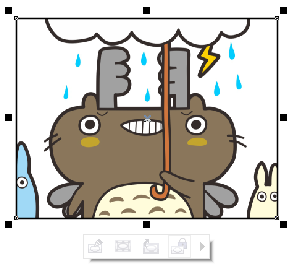
也可以點已置入物件的框架, 框架下方會出現四個小按鈕, 選第三個擷取內容, 就可以移出物件

3. 框架內調整物件
當框架內有置入物件時, 框架下方會出現四個小按鈕和右方的三角箭頭

第一個按鈕: 編輯Power Clip
點取後, 會進入框架內, 可任意編輯物件(可直接在框架上快點左鍵二下, 即可進入編輯)
藍色框線則為框架, 超出框架則不顯示, 非框架內的物件則會呈現半透明, 做為區分
框架下方有個結束編輯按扭, 按下即可離開編輯(按住Ctrl, 並在空白處點左鍵一下, 即可離開編輯)

第二個按鈕: 選取Power Clip內容
選取按鈕後, 會出現物件或圖片的大小, 在不動框架及不用進入框架內的狀態下, 調整物件

第四個按鈕: 鎖定內容至Power Clip
把框架內的物件鎖定, 當移動框架時, 物件會固定在位置上, 不受影響

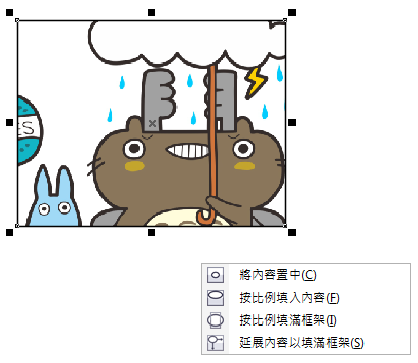
點選三角箭頭會出現下拉式選單

將內容置中: 將物件置中於框架

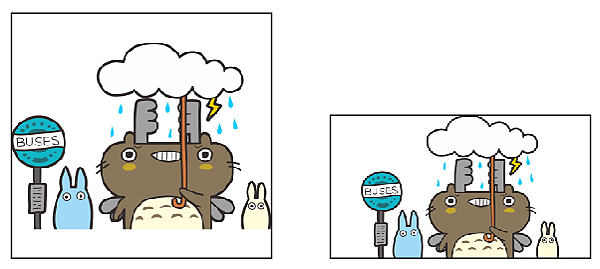
按比例填入內容: 在不改變物件比例的狀態下, 自動縮放到框架的大小
依能呈現出整個物件的大小, 來做縮放, 1.按寬度 2. 按高度

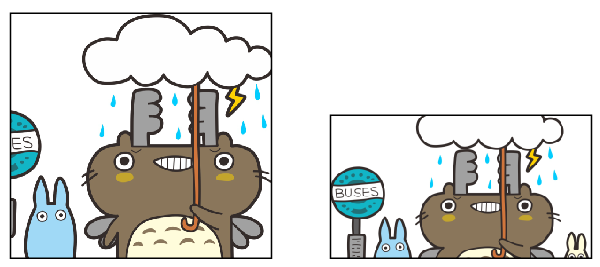
按比例填滿框架: 在不改變物件比例的狀態下, 自動填滿整個框架
依能填滿整個框架, 來做縮放, 1.按高度 2. 按寬度

延展內容以填滿整個框架: 改變物件比例, 讓物件符合框架的大小


沒有留言:
張貼留言