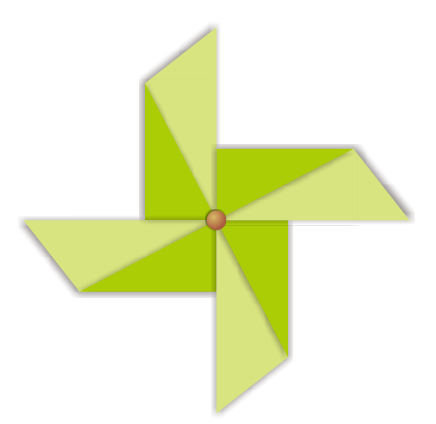
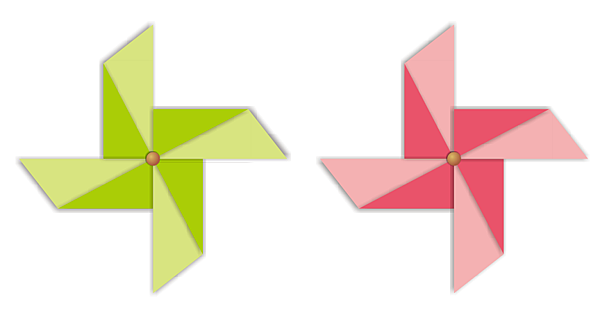
CorelDRAW 實作 紙風車
簡單的紙風車, 重點會在陰影

首先畫一矩形, 轉成曲線


複製矩形, 再刪除右上角的節點, 填色, 去除外框

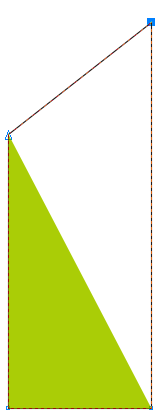
調整另一矩形右上角節點, 按住Ctrl垂直向上移動節點, 填色, 去除外框


製作紙張重疊的影陰
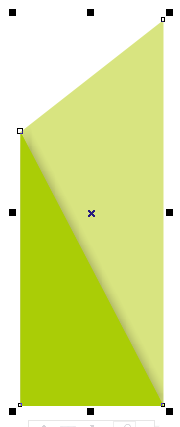
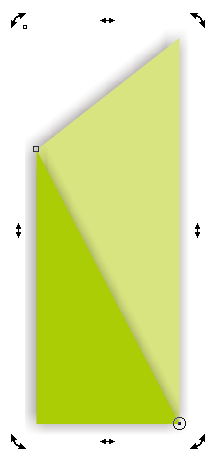
青綠色三角形, 加入陰影,置入淺青綠色多邊形的裡面

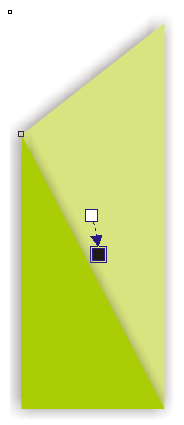
將多邊形加入陰影, 移動中心點在右下


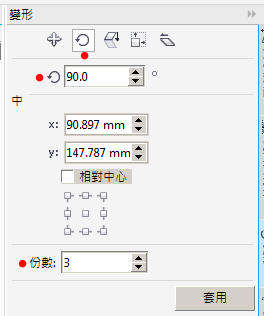
打開變形泊塢視窗
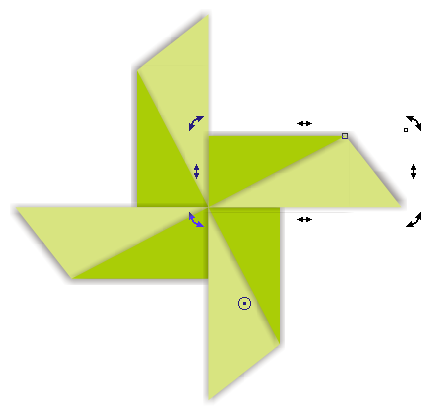
選旋轉, 角度90, 複製3份


陰影必須要有相互重疊的效果
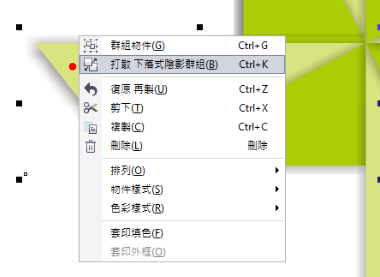
打散左下方的多邊形

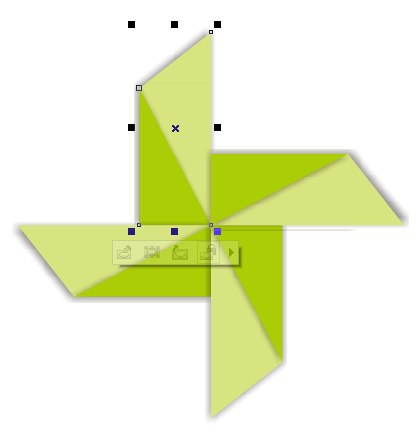
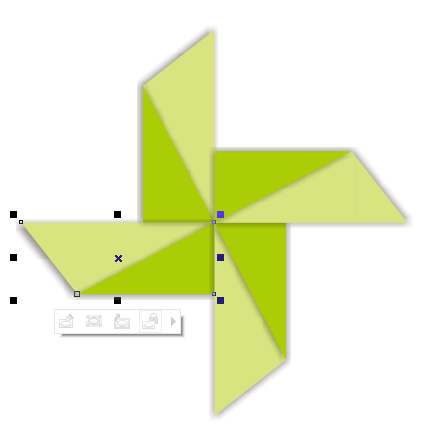
複製最上方一個(包含陰影), 置入下方的多邊形
這樣就會產生一個扇片壓在一個扇片, 循環的效果


加入固定風車大頭針就完成了