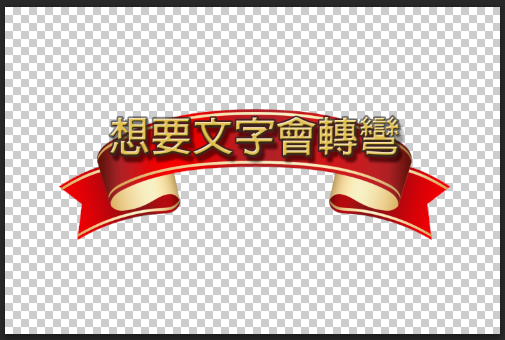
Photoshop 教學 文字會轉彎 使用文字彎曲
客戶要做海報, 想要用緞帶來做標題的底
以前的做法, 打完文字做好效果, 如陰影立體....等
就直接用變形來拉, 就算換了軟體版本還是這樣處理
這次突然發現一個功能, 可能早就有了, 但小編還是第一次用
還是留個記錄, 大家參考看看
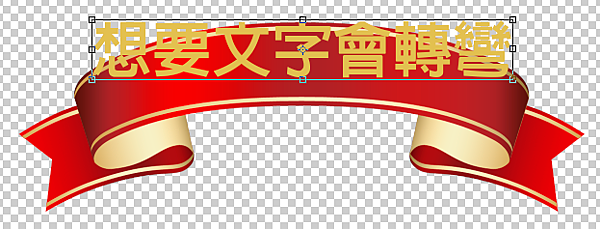
這次要用的緞帶, 要依上面的弧度來建立主題文字

選擇文字工具

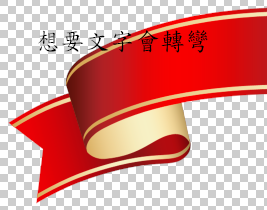
輸入主題文字, 不用去管字的顏色, 大小, 字型, 後面再來設定

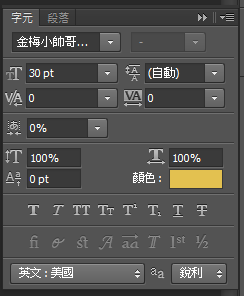
打開字元視窗

在字元視窗調整, 字的級數, 顏色, 字型

字的大小也可以用任意變形來調整(Ctrl+T)

幫字加效果
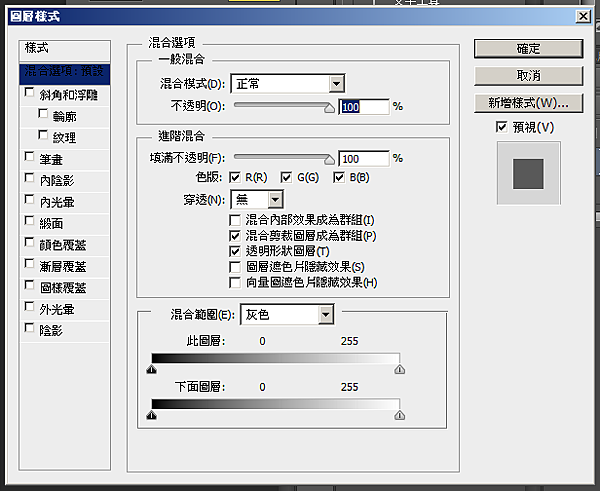
打開圖層最下方的圖層樣式


我們針對文字給予樣式, 如: 陰影, 筆晝, 浮雕, 請自行調整

再選擇文字工具

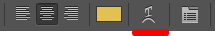
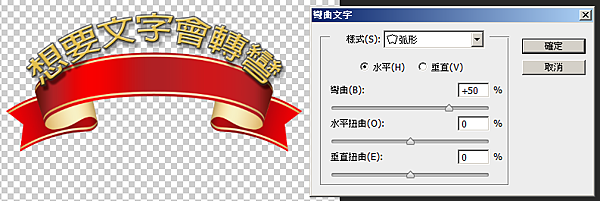
從文字屬性列, 點彎曲文字

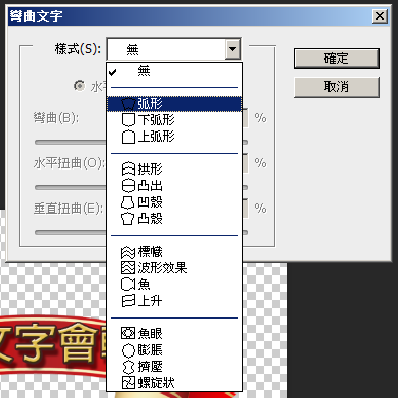
開啟彎曲文字調整視窗, 選擇弧形

發現文字已經變弧形了

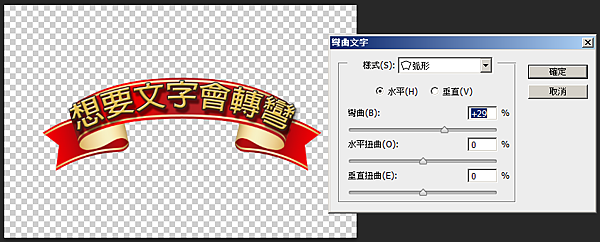
可設定成垂直

整整自己想要的弧形, 把滑鼠點入數值欄, 用上下鍵調整

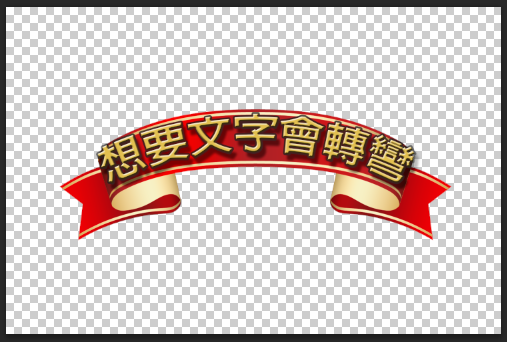
按確定就完成


沒有留言:
張貼留言