CorelDRAW 教學 實作重疊字效果
如何繪製折疊字的效果, 讓我們開始來做

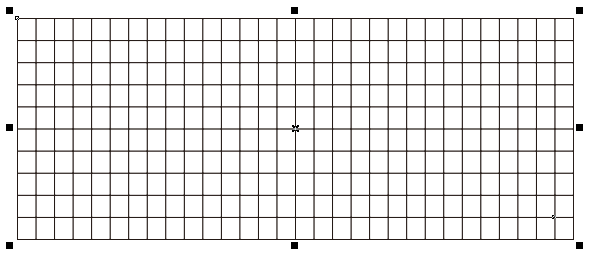
先使用方格紙工具, 繪製參考線
選工具箱>方格紙工具, 屬性列欄和列, 設為10列30欄, 建立方格紙



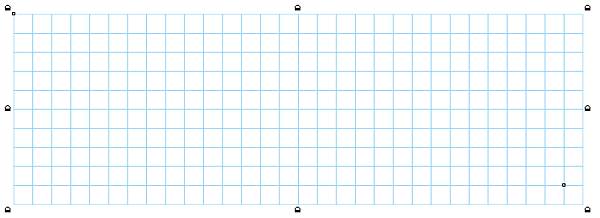
把線條顏色設為其他顏色(可以設成方格紙的青色), 不會影響繪製物件
設尺寸的長寬比為1:3, 並鎖定物件

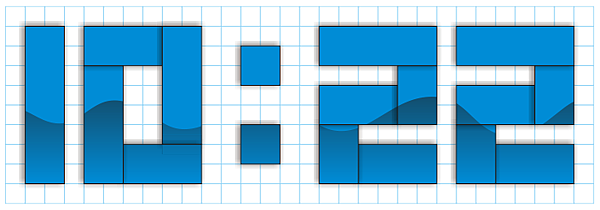
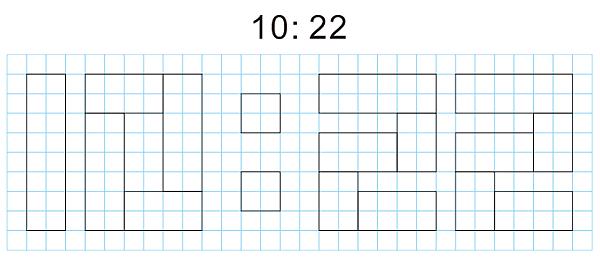
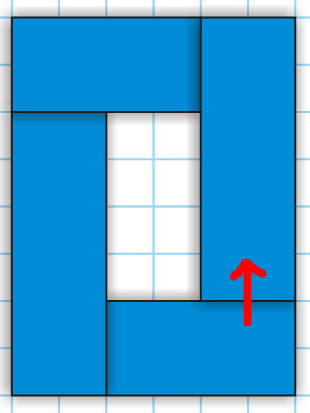
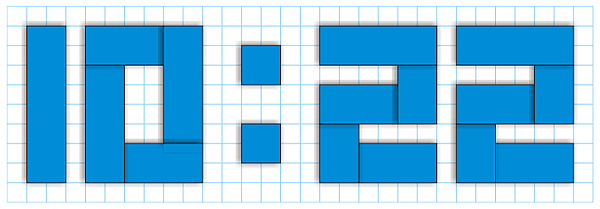
小編做的是時間, 10:22, 用矩形工具繪出以下矩形

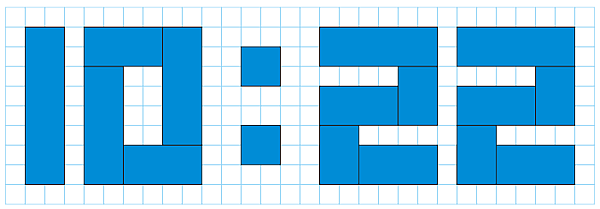
幫所有矩形填色

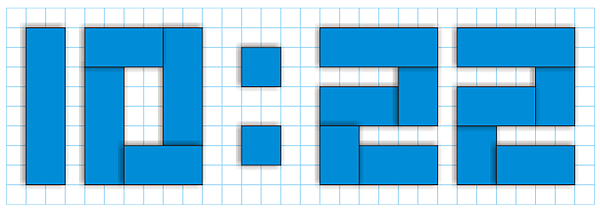
選取所有的矩形, 加入陰影, 並調整上下位置, 讓上方的矩形置於排序上方, 如最下方的圖


在0, 紅色箭頭的部分, 應該要有覆蓋上方的矩形的影陰

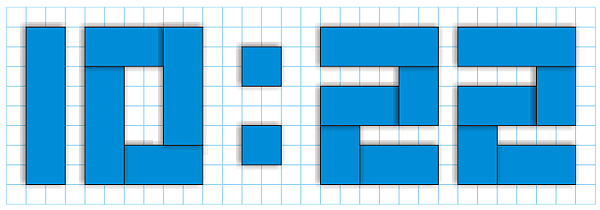
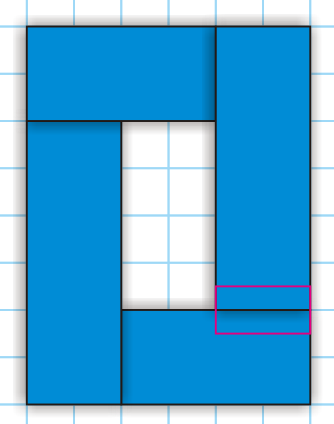
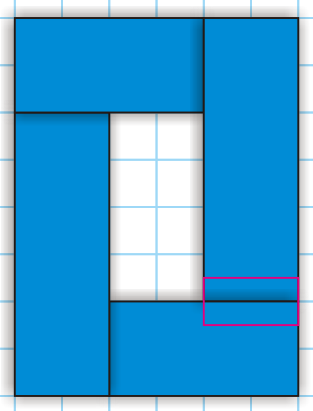
畫一矩形如下圖, 複製右下矩形(要連影陰), 置入洋紅色線條的矩形內, 取消線條顏色



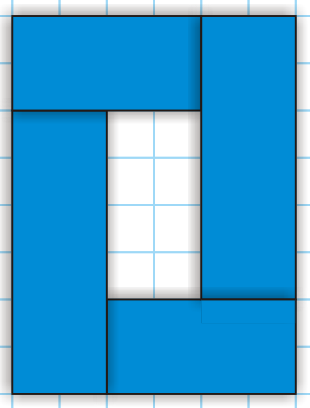
這樣就完成了


沒有留言:
張貼留言