Photoshop 教學 實作 幫照片設計圓角圖框
常看到婚紗攝影或網路上照片, 照片會有圓角, 或其他框架造型
有時候要做成圓角的照片要怎麼做, 才會又快又好, 當然要尺寸一樣


讓我們用Photoshop 圖層的剪裁遮色片來做
首先開啟一個檔案, 把要放入的照片, 通通放進去
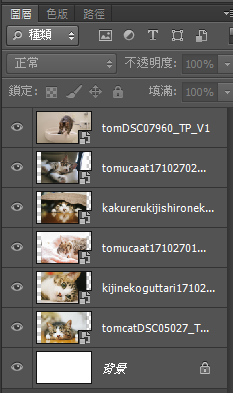
小編找了六張照片, 用拖拉方式, 就可以全部放進同一檔案

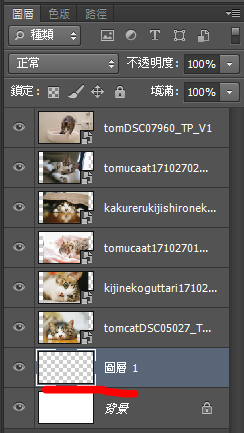
點背景, 新增圖層1

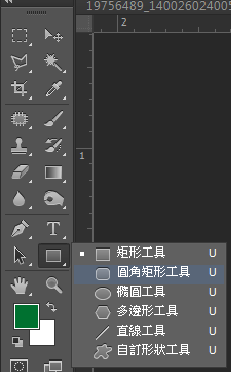
選工具箱內的圓角矩形工具

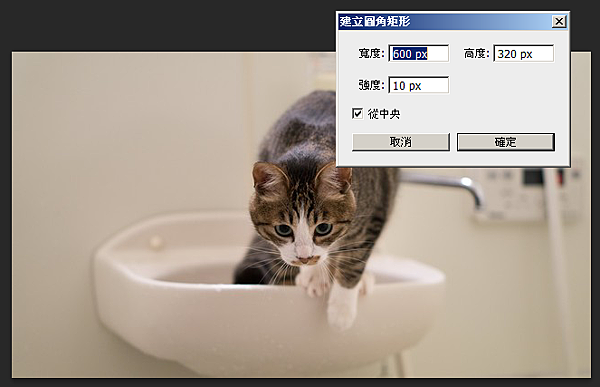
可使用預設圓角, 或在圖片上快點二下, 設圓角
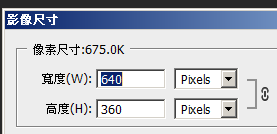
圓片的尺寸為640X360, 小編要留邊上下左右各20px
所以把寬度設為600, 高度320


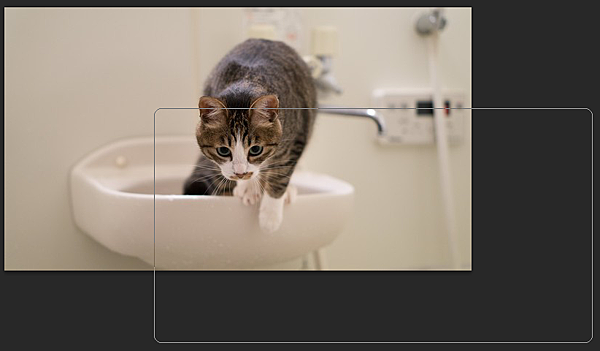
出現框架, 使用移動工具, 把框架移到中間


把滑鼠移到圓角矩形和圖片中間, 按住Alt, 會出現一個方塊和向下箭頭的符號, 再點左鍵
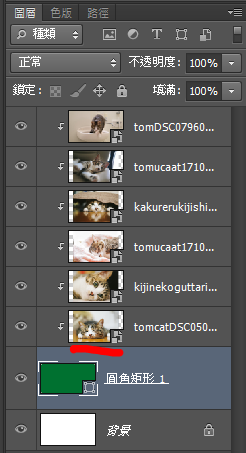
依序把所有照片建立剪裁遮色片, 如下圖

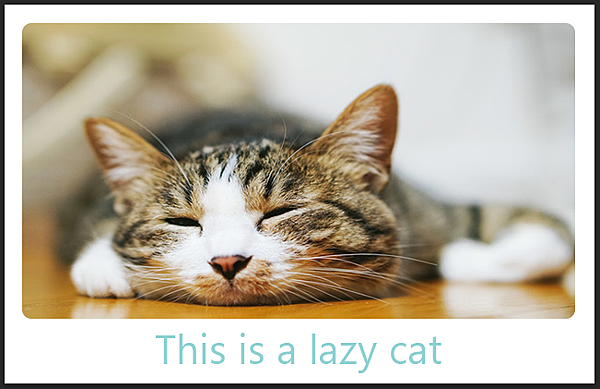
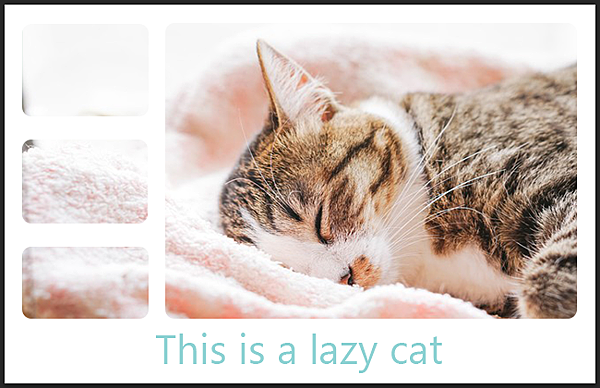
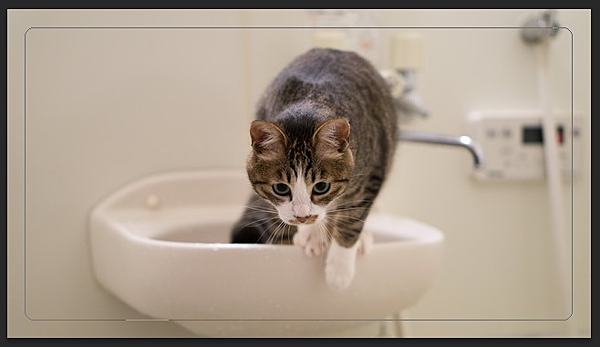
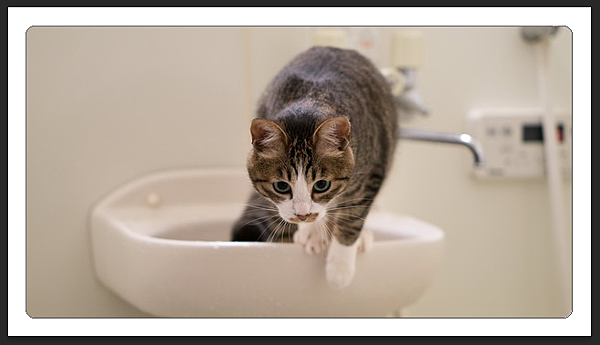
可以看到照片已變成有圓角和白邊

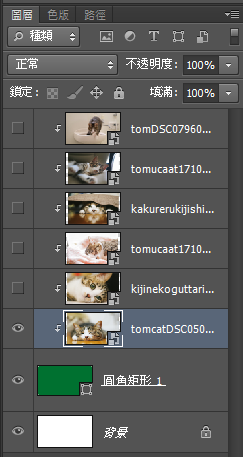
當要顯示那一張照片, 只要把上方圖層的眼睛關掉即可
這樣不管你要做幾張圖片, 都只要做一次圓角框即可


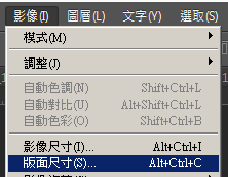
如果想在下方加上文字, 只要在功能表列>影像>點版面尺寸

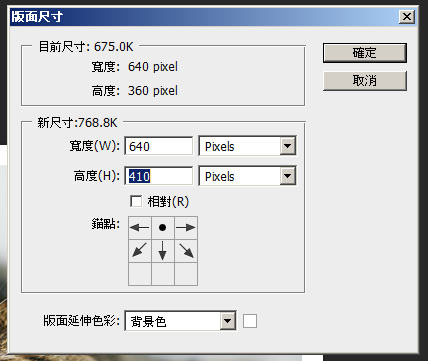
開啟版面尺寸視窗, 把錨點設為中上, 表示增加的尺寸是在下方
高度本來360, 小編+50=410

就可以在下方增加文字


沒有留言:
張貼留言