Photoshop 教學 實作去背(1)
去背是影像編輯中最基礎最常用的工具, 去背的方式也因應個人的習慣, 有著不同手法
而針對影像不同, 也會有很多的方法
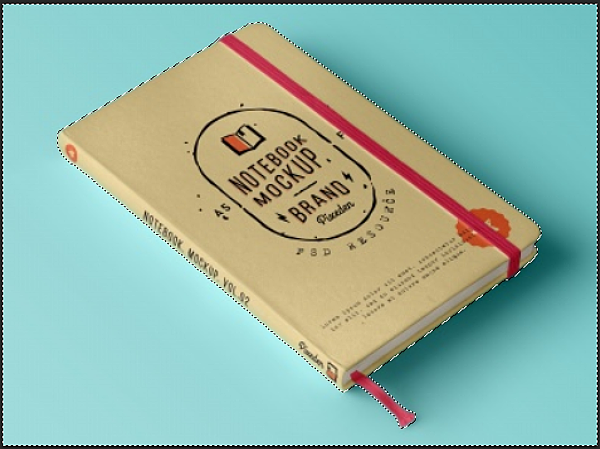
本教學是針對背景簡單的圖片
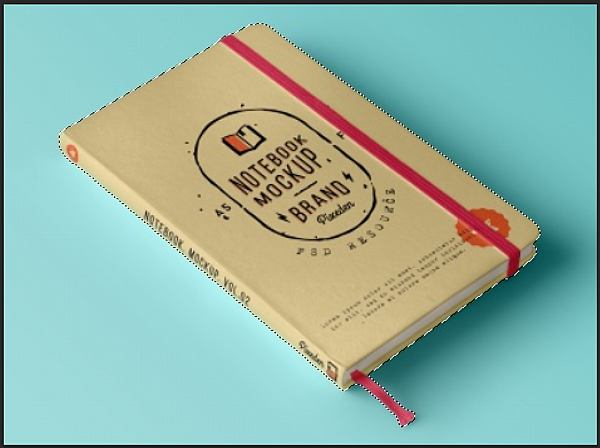
小編在網路上找了一張圖, 背景是單純的青綠色
要使用的工具, 是一般最常用的魔術棒

選取魔術棒(快速鍵W)

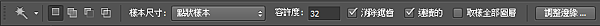
看一下屬性列, 目前是新增選取區, 容許度32, 選擇方式是連續, 選取後, 可以按調整邊緣檢查效果及修正

在容許度32(容許度越高越相近的顏色就會被選取), 點擊背景

在容許度10(容許度越高越相近的顏色就會被選取), 點擊背景, 可以看到選取範圍變小

在容許度100(容許度越高越相近的顏色就會被選取), 點擊背景, 可以看到選取範圍變大

那是不是只要提高容許度, 就可以了嗎?
這種情況只在於被選取的顏色分際明顯, 如果不明顥就必須調整容許度
下圖是放大容許度100的圖, 可以看到已經選取到書本一部份

因此要調整適合的容許度, 一張圖可以用不同的容許度來選取
測試後容許度45, 比較合適

沒選取到的部分, 請點屬性列, 新增至選取範圍(或按住Shift選取), 移動滑鼠會看到魔術棒的符號旁邊多個+, 點擊未選取到的部分



可放大選取, 選完檢查看是不是都選取到

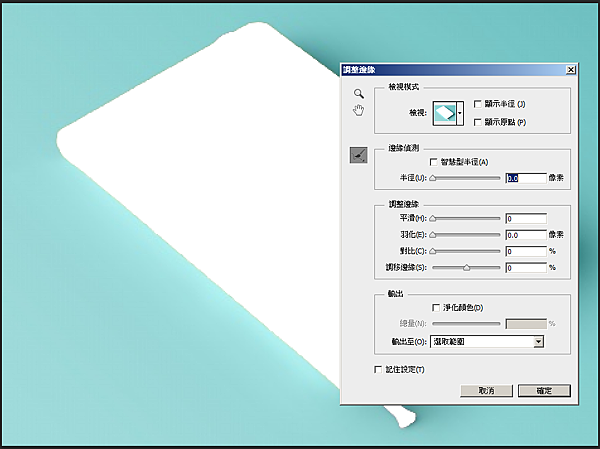
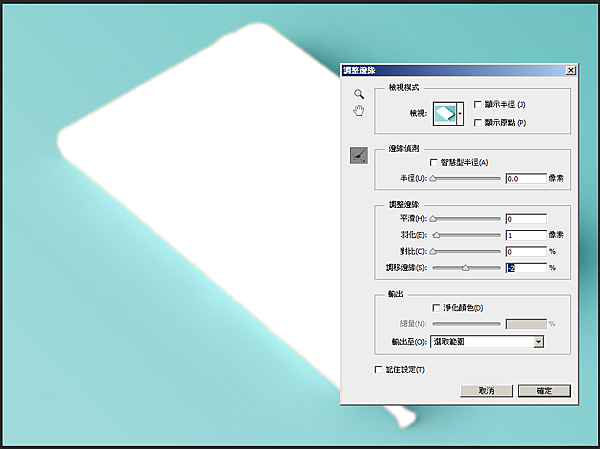
按調整邊緣

出現調整邊緣視窗, 未被選取的部份會變空白,

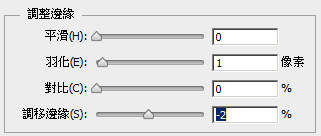
可設定羽化, 調移邊緣, 讓去背的邊不會過於硬, 合成時才不會讓人覺得假假的


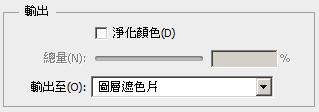
正常會輸出圖層遮色片, 但我們要去背的是背景, 保留筆記本, 所以選擇輸出選取範圍(預設值)


按確定後, 選功能表列>選取>反轉(快速鍵Shift+Ctrl+I)


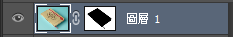
在圖層視窗, 點新增向量遮色片, 便完成了, 儲存時記得用另儲檔案, 選PNG檔, 才是去背檔




沒有留言:
張貼留言