CorelDRAW 實作-使用漸變製作炫彩文字
小編今天看到有人用AI做炫彩文字, 效果不錯, AI可以做, CD就不行嗎?
馬上就來試做看看!! 小編會做的比較快, 有不懂步驟, 可留言!!
網路上看到的!!
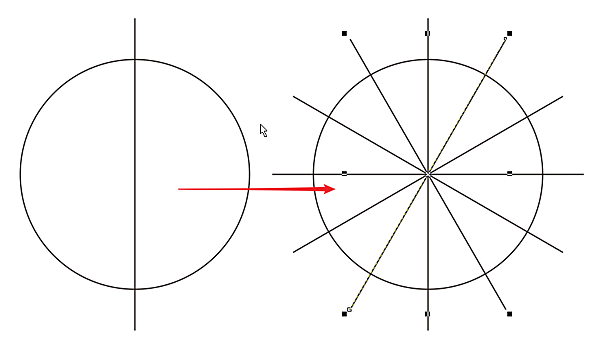
首先畫一個圓, 再畫一直線居中對齊圓!!
再複製直線, 旋轉15度, 再按再製!!
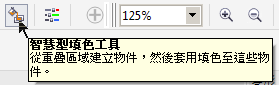
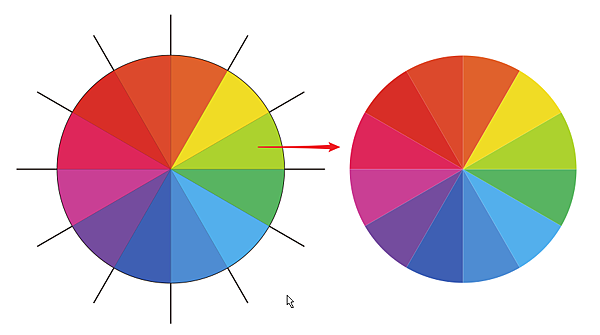
使用智慧型填色工具, 填入色塊, 再刪除圓形及直線, 群組色塊
製作文字路徑, 不要太複雜, 小編一樣用18來做!!
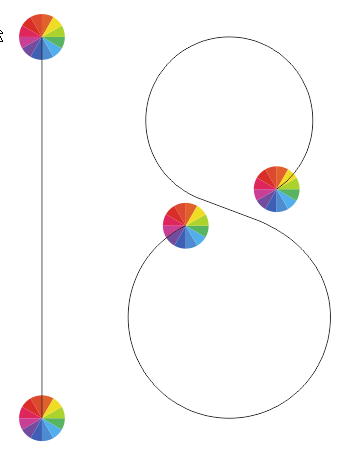
在線段的二個各放一個物件!!
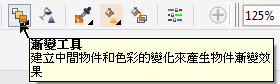
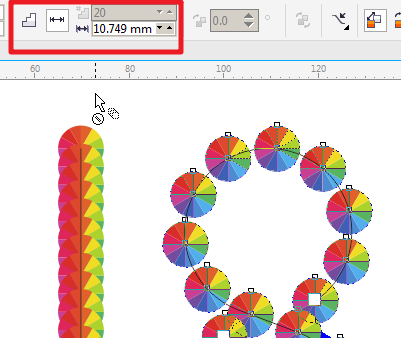
使用漸變工具, 連接頭尾二個物件!!
以前小編漸變都是使用階層數, 但要去調數量太慢了, 這次改用調整間距!!
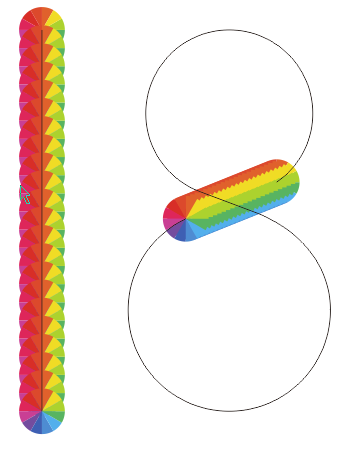
你會看到間距無法調整, 原因是必須使用路徑才能調整!!
路徑可以調整了, 小編把路徑的線條顏色改為無填色, 再把間距調整為1pt, 這樣就完成了!!
放大來看還是會看到鋸斷狀, 想要看不出來, 就把間距再調密一點!!